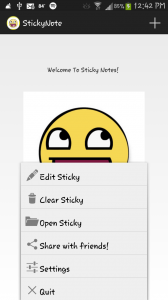
I finally finished week 4! If there was one thing I really learned during week 4, it would have to be that I learned nothing! This is, by far, the hardest assignment I have ever done or even faced in my whole entire life. At first, I was fine with android. It was a little tough, but comprehendible, but as soon as I was forced to learn how to incorporate the Wifi-Direct API’s into my project, it became a nightmare! The documentation is very poor, the examples are way too basic and the concept is too vague. So much so, that after spending almost my whole week just reading and messing with the examples and tutorials provided by android, I felt like all hope was lost and I simply just wanted to drop out. The only productive thing I got out of this week was that I had finally thought of an idea of how to use Wifi-Direct inside my sticky note Application. My idea was really simple, yet extremely fascinating…well at least for me. Once the user clicks on the share button, it would connect to nearby devices using Wifi-Direct and then it will show the user a list of all the sticky notes he/she has saved on the phone. After the user selects one of the sticky note files, it will send it to the other device that has opened a connection, and they will receive it in a full screen mode. Aside from viewing it in a full screen mode, the user should be able to edit it also, and even send it back to the original sender! I had everything set up and ready…well at least in theory anyways. The actual code was ridiculous. I was so lost, that I didn’t even know where to start. After hours of looking through online source code and examples of the Wifi-Direct API’s, I decided to forget about that for the moment and try to refresh my mind by working on something that seemed possible at the time. I then started looking through my code and realized that my photo button in the menu was just taking up space that I can use to create my “share” button and the default logo for my app was too simple. So for a few hours I worked on deleting everything that had to do with taking a picture, and replaced it all with the code needed to switch to the Wifi-Direct activity, which I still didn’t have, but at least I was laying down the foundation for it. After completing that, I worked on the logo. I really didn’t have the time to spend making an official logo using Adobe photoshop or illustrator, so I just used the sample picture that I was using as a “splash screen” to create the logo using the Image Asset function in Android Studio. The screenshot showing the new menu and logo can be found below:
Finally everything was in place and it was time to actually implement the Wifi-Direct features into my application. So onto week 5 we go!